En el marco de la cursada de la Diplomatura en Accesibilidad y usabilidad, se nos entrega la investigación realizada por otro equipo para que diseñemos una solución a las problemáticas halladas
UX/UI Designer
5 meses
Agenda - AYU (UTN)
Al tener un plazo limitado de tiempo, decidimos ajustar el roadmap considerándolo un punto de partida. Definimos una metodología cualitativa y cuantitativa, con el fin de proponer una solución para los usuarios y testear para lograr una iteración y un producto final más adecuado.
1.Preguntas de investigación
2.Definición de objetivos
3. Hipotesis de personas
4.Guión y entrevistas
5.Análisis de entrevistas
6.Informe insights y ajustes
Las preguntas de investigación están orientadas a definir los parámetros de la investigación. Partimos de una pregunta general y luego se especifican las que tienen que ver con los objetivos epistemológicos.
¿Cómo podríamos ayudar a mejorar el bienestar emocional de las personas?

Una agenda donde registrar las distintas tareas de cada día y asignarles emociones, permitiendo así, trackear cuales generan sentimientos positivos, e incentivar a modificar la rutina y mantener estas actividades para mejorar el bienestar personal del usuario.

Tener un espacio de organización
Fomentar los buenos hábitos
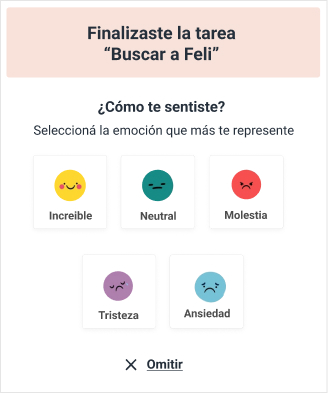
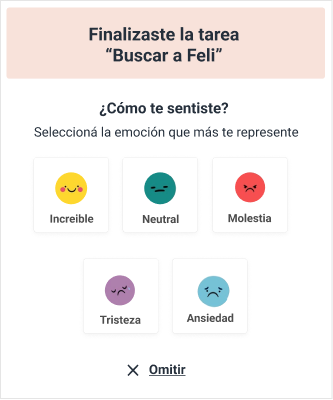
Facilitar el reconocimiento de emociones
Vincular emociones con actividades
Dar un análisis detallado de la rutina personal y ayudar a mejorarla
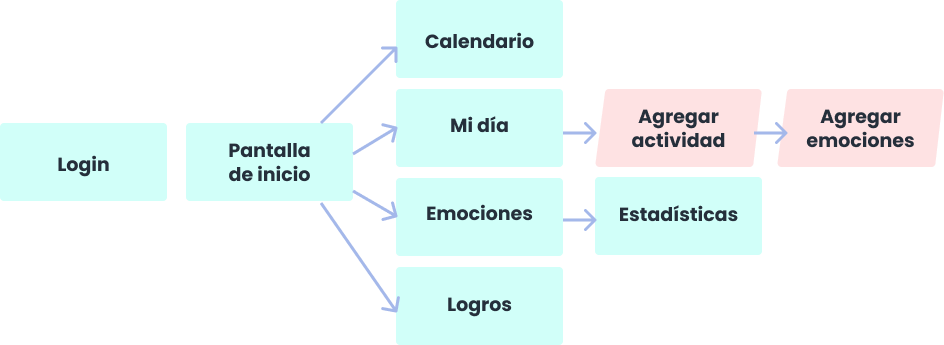
Se diseñó el userflow para el MVP que considera la acción principal del usuario. El objetivo era validar con testeos este mismo para luego ampliar las acciones realizables en la aplicación

Tuvimos tres etapas de diseño con testeos entre medio de cada una de ellas. El objetivo era testear dentro de las primeras etapas para ir ajustando el diseño a medida que se avanzaba con el mismo y ahorrar costos de producción

Primera ronda de testeos. Se testearon 5 personas

Primera iteración, segunda ronda de testeos. Se testearon 5 personas, se incluyeron personas con discapacidad.

Segunda iteración, tercera ronda de testeos. Se testearon 5 personas, se incluyeron personas con discapacidad.

Mediante las sucesivas rondas de testeos, de los cuales dos se realizaron con personas con discapacidad, pudimos descubrir qué cosas eran más importantes para los usuarios y ajustarlas en el diseño a lo largo de las diferentes iteraciones:

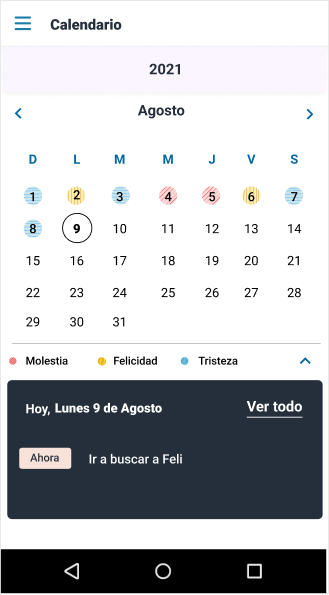
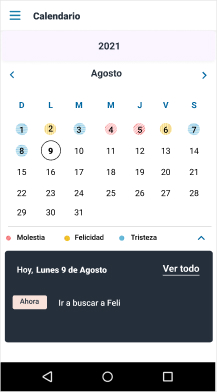
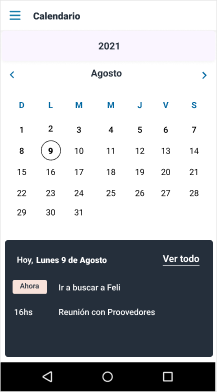
En un comienzo, el calendario era la pantalla principal.
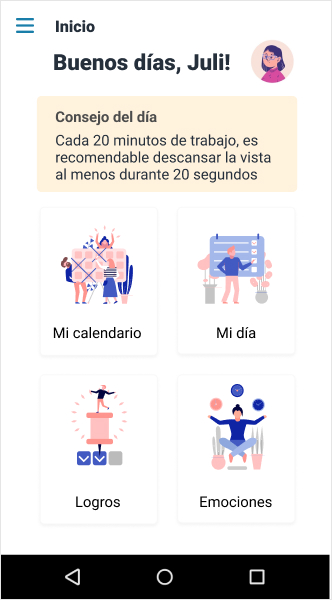
Las personas no tuvieron claro qué hacer dado que les faltaba contexto de las funcionalidades que tiene la app.

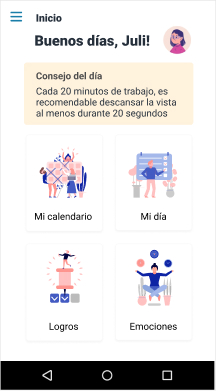
Se incluyó una pantalla inicial de contexto para que el usuario conozca las posibilidades de la app.

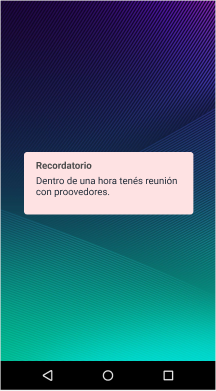
Se consideró la funcionalidad de agregar alarmas y recordatorios de las actividades para cuando la app funciona en segundo plano.
La alarma aumentó la ansiedad de los usuarios en lugar de reducirla.

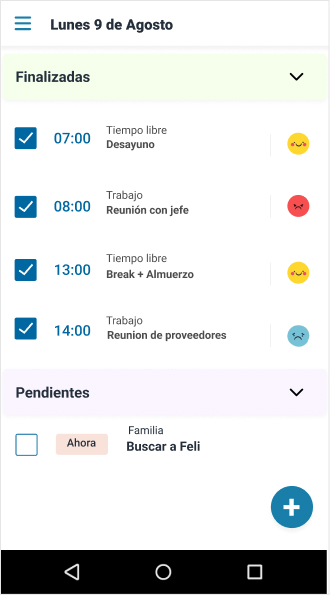
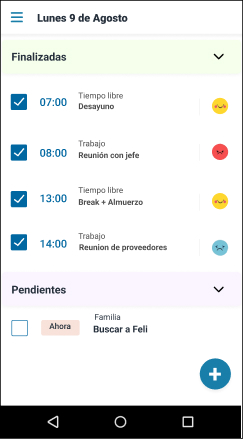
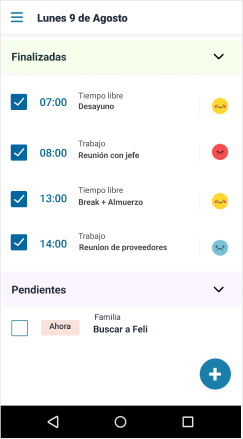
Se eliminó y se agregó un recordatorio de las próximas actividades en el calendario.

Una de las ideas iniciales fue incluir un “pixel year” donde el usaurio tuviera una ilustración hecha conn pixels formada con los colores de las emociones que predominaron en sus actividades.
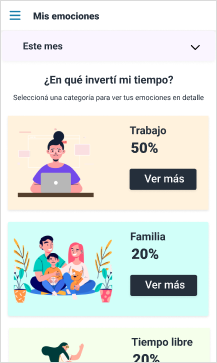
El Pixel year y las pantallas de ilustraciones a completar fueron ignoradas por los usuarios. Además era poco accesible debido a que era color dependiente.

Se cambió por una pantalla de datos y estadísticas que es menos “artística” pero que tiene una utilidad más concreta para los usuarios

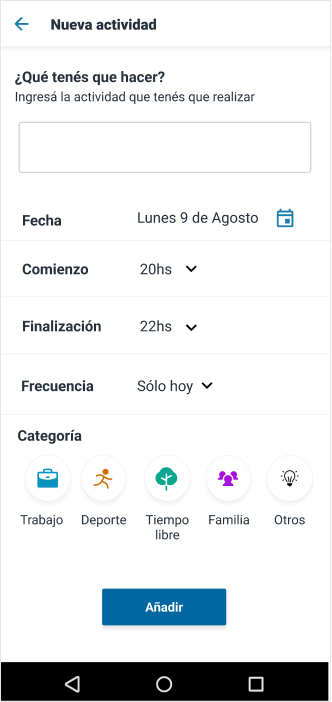
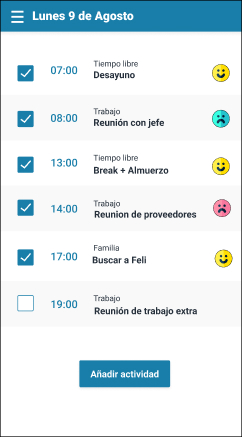
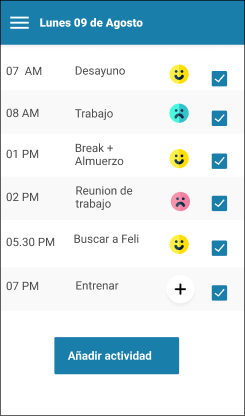
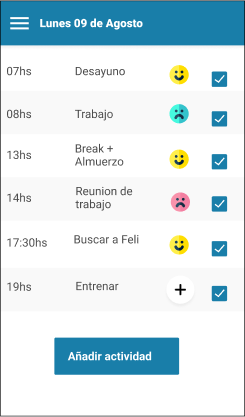
Al comienzo se utilizaban los horarios en formato 12hs
En los testeos con usuarios, algunos de ellos tenían dificultades para entender si el horario pertenecía a AM o PM por ende no era muy accesible.

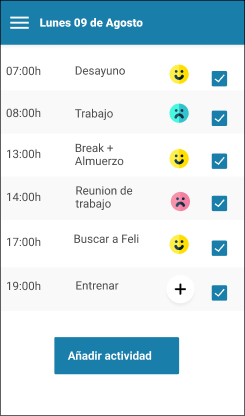
Se cambió el formato de hora por 24hs.

Al inicio del proceso se había considerado tener un botón para que el usuario pueda asignar emociones que estén por fuera de las predeterminadas.
Los usuarios ignoraban esta función, utilizaban las predeterminasdas ya que eran más amplias y menos específicas.

Se quitó esta funcionalidad y se repensaron las predeterminadaas para que sean aun más amplias.

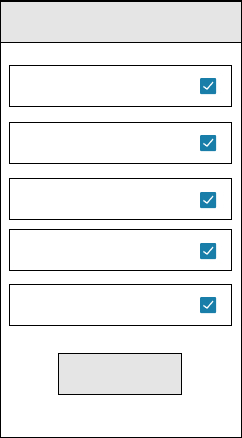
En la primer ronda de testeos se habían ubicado los checkboxes de actividades a la derecha siguiendo el orden de lectura.
Confundió a los usuarios, ya que no entendían que debían marcar primero.

Se trasladaron a la izquierda y de esta forma quedaron en posición opuesta a las emociones.