
En el año 2021 se realizaron las Elecciones Legislativas en Argentina. Se hizo el pedido de realizar interactivos para mostrar los resultados en tiempo real para las PASO (Septiembre) y Generales (Noviembre)
UX/UI Designer
2 meses
Página 12 / Am 750 / IP digital
Las elecciones legislativas argentinas involucran varios aspectos que son de una complejidad bastante elevada para las personas que no están interiorizadas en los procesos electorales. Nuestro objetivo fue comunicarlo de manera sencilla
Nuestro objetivo fue crear piezas dinámicas e interactivas para generar mayores interacciones y visibilidad en los sitios webs.
Mejorar la audiencia de Página 12 el día de las elecciones y competir directamente con otros medios que emplean interactivos hace años
Cómo teníamos un tiempo extremadamente limitado, decidimos dividir nuestro roadmap en dos instancias: La primera comprende las elecciones PASO. Para ellas nos dedicamos exclusivamente al trabajo de sintetización de la información y diseño de interfaz. Finalizadas las primeras, planteamos un análisis cuantitativo con herramientas de monitoreo y testing de guerrilla para implementar mejoras en las elecciones generales de Noviembre.
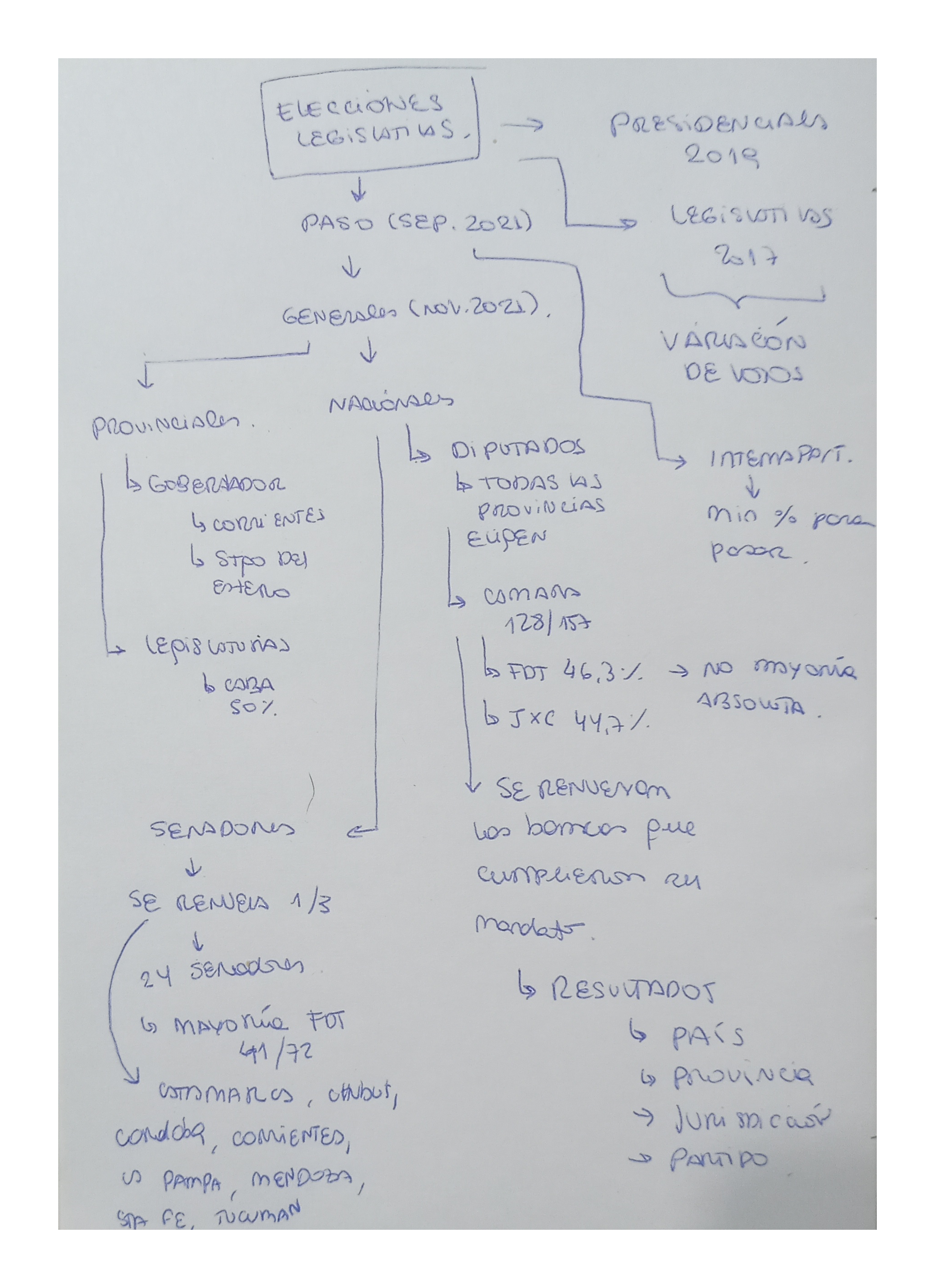
1.Estudio del proceso electoral
2.Síntesis de la información
3.Definición de usuarios
4.Diseño de widgets
5.Testeos de Guerrilla
6.Ajustes de interfaz

Estas son personas que habitualmente leen Página 12. No tienen un conocimiento específico del sistema electoral. Quieren ver los resultados en tiempo real.

Son personas con un interés más profundo sobre los resultados. Entienden sobre los cargos electorales ya sea por interés o porque forma parte de su trabajo. Quieren conocer la mayor cantidad de datos posibles.
*Basados en hipótesis de consumo

Realizamos un estudio y organización de la información con el fin de establecer niveles de complejidad en los datos mostrados y decidir que formato de gráfico se adaptaba mejor a los segmentos que íbamos a mostrar. Los datos elegidos fueron:

Denominamos como primera capa a aquella información que el usuario necesita comprender con un solo golpe de vista. Está orientada al acceso rápido de la información. No tiene mucha profundidad en los datos.
Segunda capa involucra a aquellos widgets que tienen información detallada. Considera al usuario que tiene tiempo de leer y puede ir profundizando en los datos si asi lo quiere. Tiene un gran impacto visual e invita al usuario a utilizarlo.
Involucra la información simple que no se asocia directamente con la elección actual sino que tiene por objetivo dar contexto. Tienen menor jerarquía visual y están pensadas para complementar notas informativas escritas por periodistas.
Diseñamos un total de 5 widgets y un especial embebibles en las portadas e internas de los sitios de noticias. Cada uno de ellos apuntaba a explicar un tipo de información distinto.

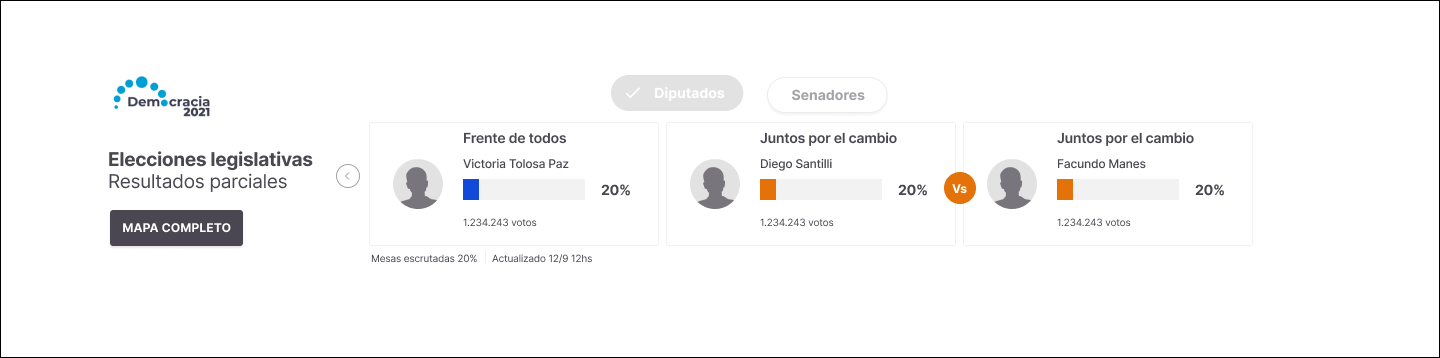
Necesitabamos un widget que pudiera mostrar los resultados en vivo ni bien el usuario ingresaba al sitio de noticias con el fin de captar y retener a la audiencia.. Para esto, decidimos hacer un scroll (Horizontal end desktop y vertical en mobile) que mostrara los candidatos que iban ganando y el porcentaje de votos.
Toma posición en la parte inmediatamente inferior al navbar y se replica en todas las internas del sitio web


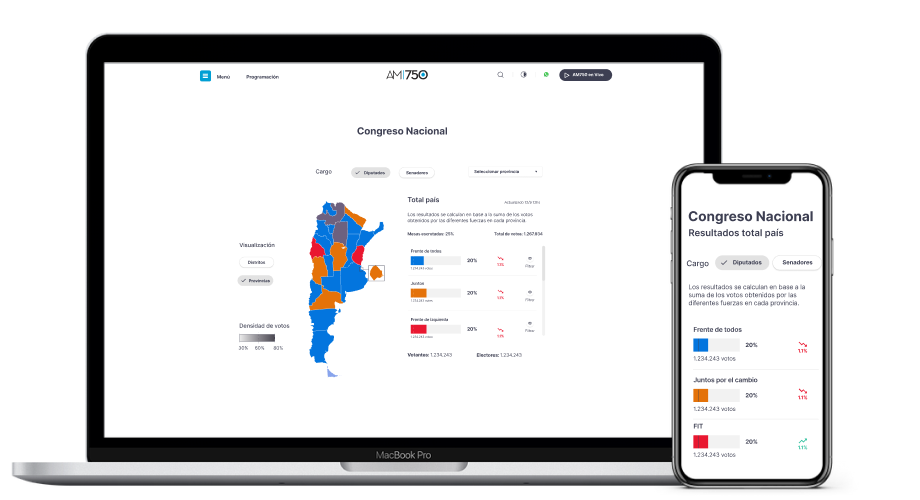
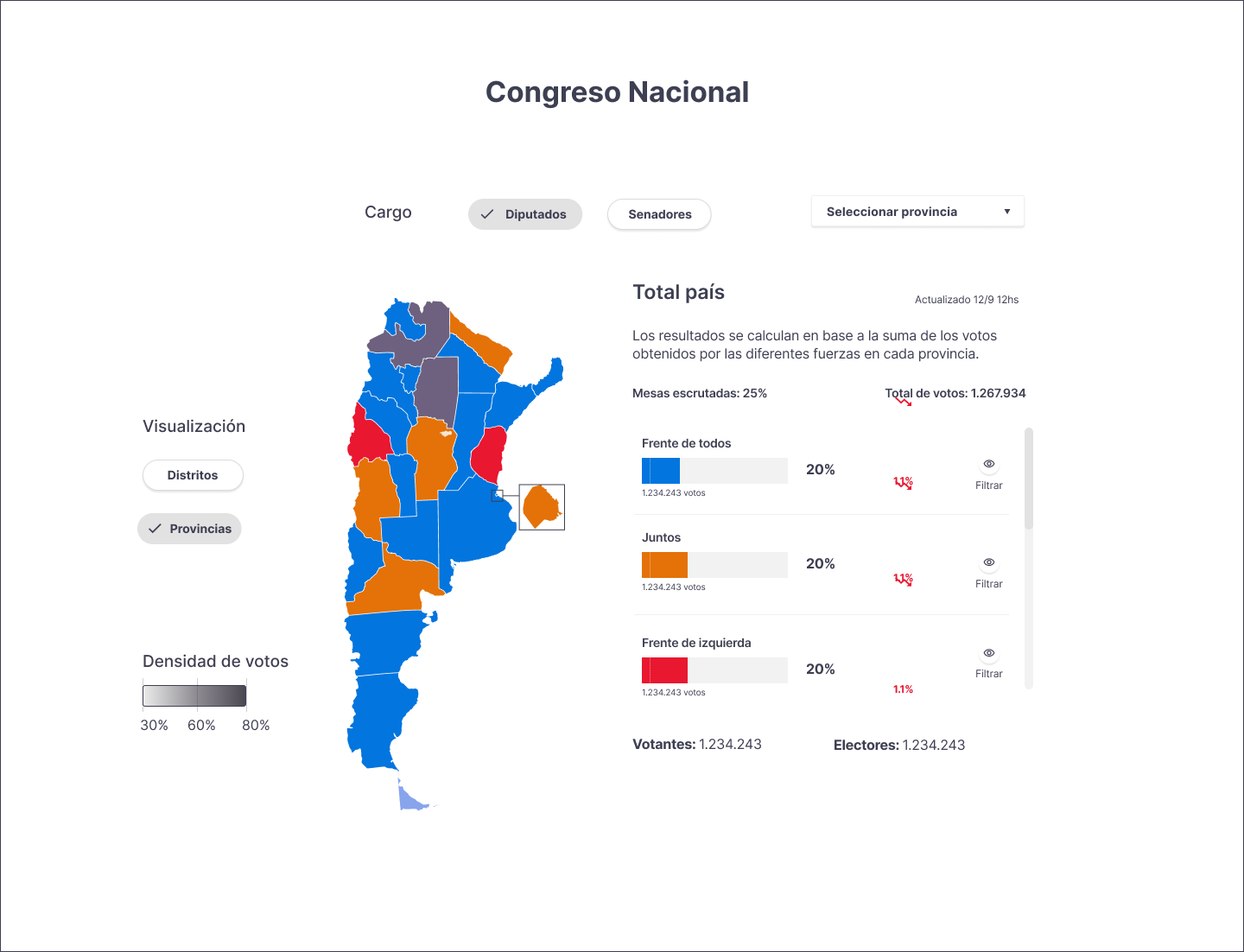
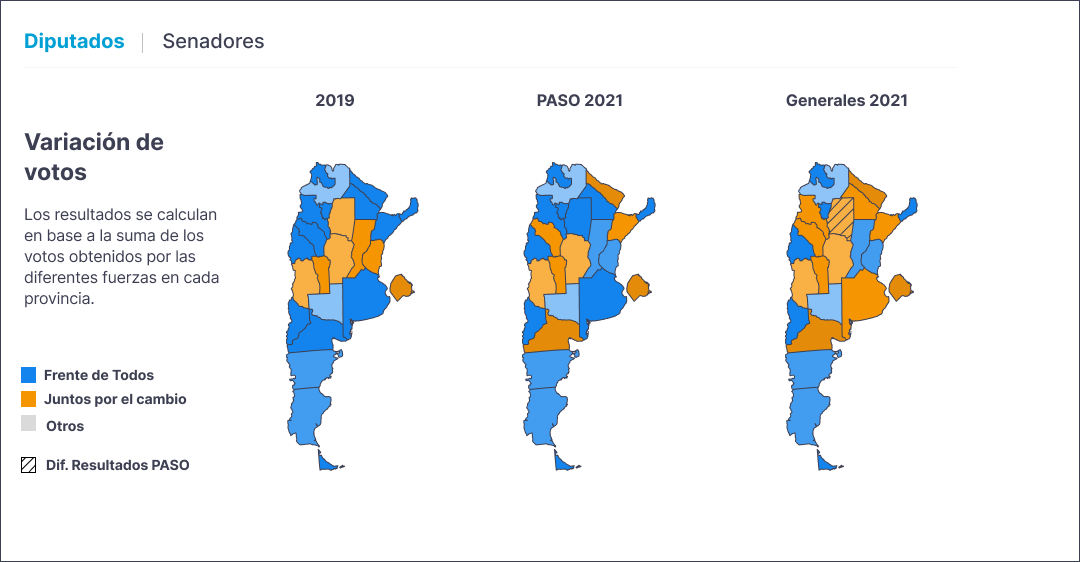
El objetivo del Mapa es poder mostrar los resultados por ubicación geográfica y darle al usuario una mayor profundidad de datos sobre las elecciones. Está pensado para el usuario que cuenta con más tiempo para recorrerlo y puede acceder a datos más específicos a medida que interactúa con el widget.
Toma posición en tamaño full-width y puede ir en la home o en las internas


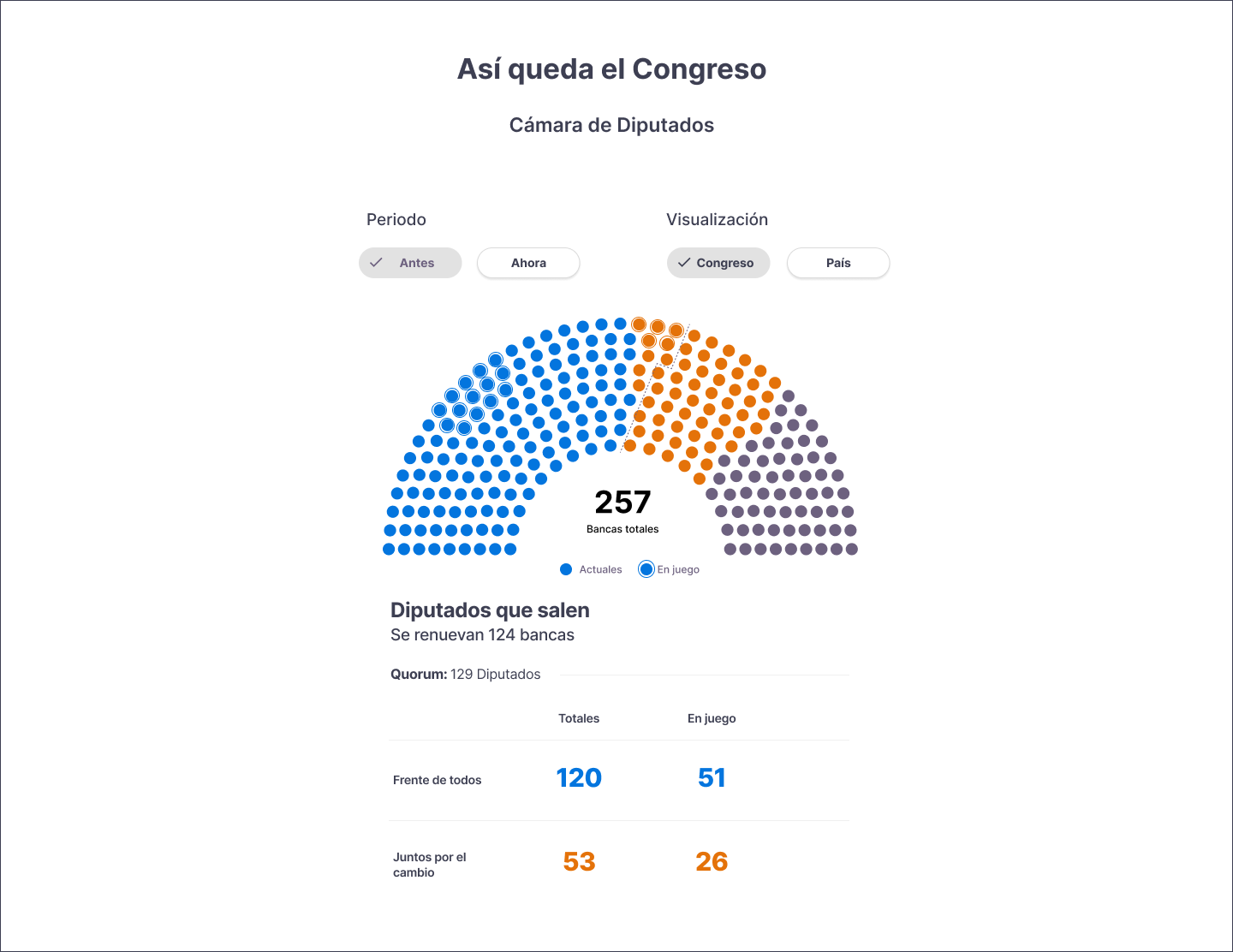
Este widget muestra la situación de las cámaras del Congreso. Es posible comparar qué partido tiene mayoría en cada una de ellas y a su vez ver las bancas en juego, ganadas y perdidas.
Toma posición en tamaño full-width y puede ir en la home o en las internas



Los productos de este nivel apuntan a complementar la información dentro de una nota periodística. Tiene un sentido más ilustrativo y baja profundidad en datos.
Se utiliza en las internas de nota. Puede aplicarse en cualquier parte de la extensión del texto.

Por razones de tiempo, se realizaron unicamente testeos de guerrilla orientados al perfil de usuarios vinculados a periodistas. Se testearon los widgets
pertenecientes a las segunda capa que son los que contenían una mayor densidad de información.
Las tareas que los usuarios no pudieron hacer sin ayuda obtuvieron entre 40 y 60% de conversión. Estaban mayormente vinculados a los aspectos comparativos de la información. Se estableció un criterio de gravedad 1-5 para dar prioridad a los ajustes.